I am going to tell you about the HTML part 2. In this part, I am going to explain about the main part of HTML. Actually, the main component of html page is divided into two main parts. The first is the header. And the second is the body. Then, how to use this part?
I’ll give you the example explaining every part of them.
Notes: Please open your notepad first! Please save the file into html mode.
HEADER
In the header, you may add some of scripts and also the title of the pages. How to code the header?
The header part is written between header tags. How to write the header tags? Please look the code below.
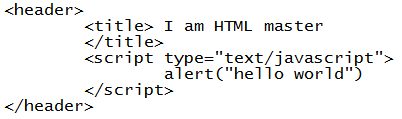
The code above shows the header tag wrote well. How to add the page title? This is the example.
Please save your code! Then, you can open the file saved before by the web browser. This is the result:
Then, how about the script? I am going to give you an example. I’m going to use java script.
What will happen? 🙂
Opening the web browser, you will find this one:
Body tags are used to write the content of the web. Seeing on the main interface of the web browser, you’ll see the result of the code. How to write the body code? It’s the same as the header.
This is the way how to add the content of the web. You should add the content between the body tag.
And here you’ll find the result.
That’s all about. 🙂
See you again on the HTML part 3!!!